15 Building a Shiny app to upload and visualize spatio-temporal data
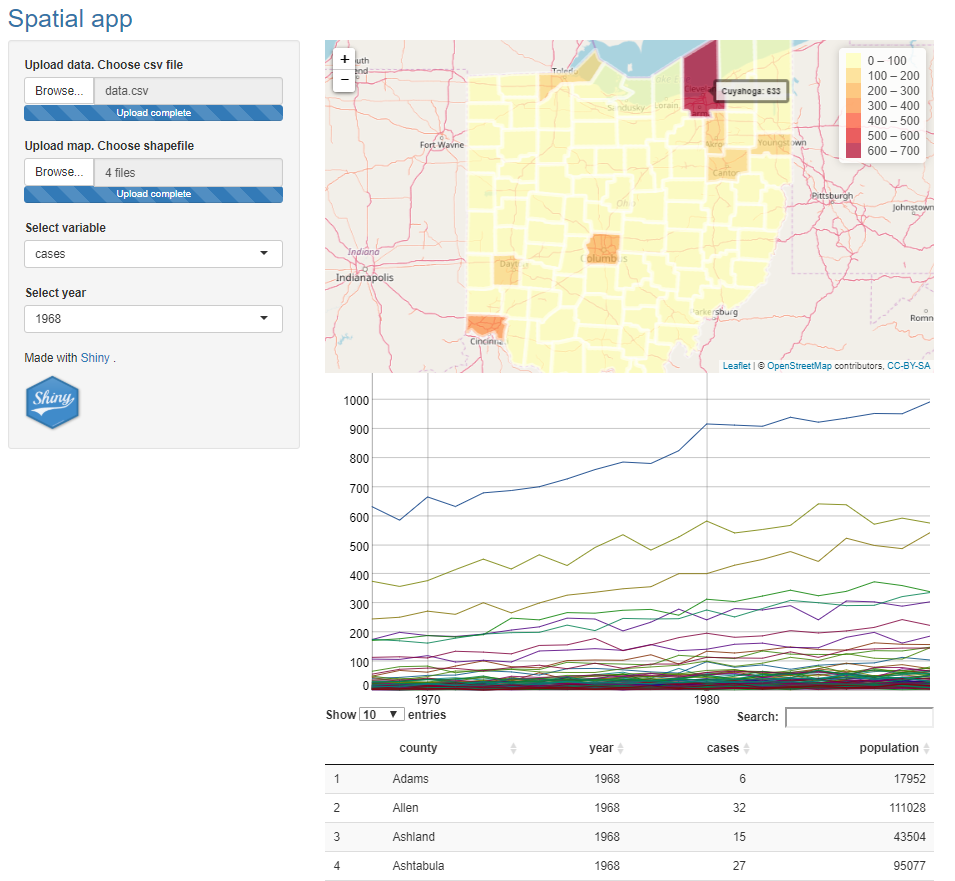
In this chapter we show how to build a Shiny web application to upload and visualize spatio-temporal data (Chang et al. 2024). The app allows to upload a shapefile with a map of a region, and a CSV file with the number of disease cases and population in each of the areas in which the region is divided. The app includes a variety of elements for interactive data visualization such as a map built with leaflet (Cheng et al. 2024), a table built with DT (Xie, Cheng, and Tan 2024), and a time plot built with dygraphs (Vanderkam et al. 2018). The app also allows interactivity by giving the user the possibility to select specific information to be shown. To build the app, we use data of the number of lung cancer cases and population in the 88 counties of Ohio, USA, from 1968 to 1988 (Figure 15.1).

FIGURE 15.1: Snapshot of the Shiny app to upload and visualize spatio-temporal data.
15.1 Shiny
Shiny is a web application framework for R that enables to build interactive web applications.
Chapter 13 provides an introduction to Shiny and examples,
and here we review its basic components.
A Shiny app can be built by creating a directory (called, for example, appdir) that contains an R file (called, for example, app.R) with three components:
- a user interface object (
ui) which controls the layout and appearance of the app, - a
server()function with the instructions to build the objects displayed in theui, and - a call to
shinyApp()that creates the app from theui/serverpair.
Shiny apps contain input and output objects.
Inputs permit users interact with the app by modifying their values.
Outputs are objects that are shown in the app.
Outputs are reactive if they are built using input values.
The following code shows the content of a generic app.R file.
# load the shiny package
library(shiny)
# define user interface object
ui <- fluidPage(
*Input(inputId = myinput, label = mylabel, ...)
*Output(outputId = myoutput, ...)
)
# define server() function
server <- function(input, output){
output$myoutput <- render*({
# code to build the output.
# If it uses an input value (input$myinput),
# the output will be rebuilt whenever
# the input value changes
})}
# call to shinyApp() which returns the Shiny app
shinyApp(ui = ui, server = server)The app.R file is saved inside a directory called, for example, appdir.
Then, the app can be launched by typing runApp("appdir_path") where appdir_path is the path of the directory that contains app.R,
or by clicking the Run button of RStudio.
15.2 Setup
To build the Shiny app of this example, we need to
download the folder appdir from the book webpage and save it in our computer. This folder contains the following subfolders:
-
datawhich contains a file calleddata.csvwith the data of lung cancer in Ohio, and a folder calledfe_2007_39_countywith the shapefile of Ohio, and -
wwwwith an image of a Shiny logo calledimageShiny.png.
15.3 Structure of app.R
We start creating the Shiny app by writing a file called app.R with the minimum code needed to create a Shiny app:
library(shiny)
# ui object
ui <- fluidPage( )
# server()
server <- function(input, output){ }
# shinyApp()
shinyApp(ui = ui, server = server)We save this file with the name app.R inside a directory called appdir.
Then, we can launch the app by clicking the Run App button at the top of the RStudio editor or by executing runApp("appdir_path") where appdir_path is the path of the directory that contains the app.R file.
The Shiny app created has a blank user interface. In the following sections, we include the elements and functionality we wish to have in the Shiny app.
15.4 Layout
We build a user interface with a sidebar layout. This layout includes a title panel, a sidebar panel for inputs on the left, and a main panel for outputs on the right.
The elements of the user interface are placed within the fluidPage() function and this permits the app to adjust automatically to the dimensions of the browser window.
The title of the app is added with titlePanel().
Then we write sidebarLayout() to create a sidebar layout with input and output definitions.
sidebarLayout() takes the arguments sidebarPanel() and mainPanel().
sidebarPanel() creates a a sidebar panel for inputs on the left.
mainPanel() creates a main panel for displaying outputs on the right.
ui <- fluidPage(
titlePanel("title"),
sidebarLayout(
sidebarPanel("sidebar panel for inputs"),
mainPanel("main panel for outputs")
)
)We can add content to the app by passing it as an argument to titlePanel(), sidebarPanel(), and mainPanel().
Here we have added texts with the description of the panels.
Note that to include multiple elements in the same panel, we need to separate them with commas.
15.5 HTML content
Here we add a title, an image and a website link to the app.
First we add the title “Spatial app” to titlePanel().
We want to show this title in blue so we use p() to create a paragraph with text and set the style to the #3474A7 color.
Then we add an image with the img() function.
The images that we wish to include in the app must be in a folder named www in the same directory as the app.R file.
We use the image called imageShiny.png and put it in the sidebarPanel() by using the following instruction.
Here src denotes the source of the image, and height and width are the image height and width in pixels, respectively.
We also add text with a link referencing the Shiny website.
Note that in sidebarPanel() we need to write the function to generate the website link and the function to include the image separated with a comma.
sidebarPanel(
p("Made with", a("Shiny",
href = "http://shiny.rstudio.com"), "."),
img(src = "imageShiny.png",
width = "70px", height = "70px")),Below is the content of app.R we have until now. A snapshot of the Shiny app is shown in Figure 15.2.
library(shiny)
# ui object
ui <- fluidPage(
titlePanel(p("Spatial app", style = "color:#3474A7")),
sidebarLayout(
sidebarPanel(
p("Made with", a("Shiny",
href = "http://shiny.rstudio.com"
), "."),
img(
src = "imageShiny.png",
width = "70px", height = "70px"
)
),
mainPanel("main panel for outputs")
)
)
# server()
server <- function(input, output) { }
# shinyApp()
shinyApp(ui = ui, server = server)
FIGURE 15.2: Snapshot of the Shiny app after including a title, an image and a website link.
15.6 Read data
Now we import the data we want to show in the app. The data is in the folder called data in the appdir directory.
To read the CSV file data.csv, we use the read.csv() function, and to read the shapefile of Ohio that is in the folder fe_2007_39_county, we use the readOGR() function of the rgdal package.
library(rgdal)
data <- read.csv("data/data.csv")
map <- readOGR("data/fe_2007_39_county/fe_2007_39_county.shp")We only need to read the data once so we write this code
at the beginning of app.R outside the server() function.
By doing this, the code is not unnecessarily run more than once and the performance of the app is not decreased.
15.7 Adding outputs
Now we show the data in the Shiny app by including several outputs for interactive visualization. Specifically, we include HTML widgets created with JavaScript libraries and embedded in Shiny by using the htmlwidgets package (Vaidyanathan et al. 2023). The outputs are created using the following packages:
- DT to display the data in an interactive table,
- dygraphs to display a time plot with the data, and
- leaflet to create an interactive map.
Outputs are added in the app by including in ui an *Output() function for the output,
and adding in server() a render*() function to the output that specifies how to build the output.
For example, to add a plot, we write in the ui plotOutput() and in server() renderPlot().
15.7.1 Table using DT
We show the data in data with an interactive table using the DT package.
In ui we use DTOutput(), and in server() we use renderDT().
15.7.2 Time plot using dygraphs
We show a time plot with the data with the dygraphs package.
In ui we use dygraphOutput(), and in server() we use renderDygraph().
dygraphs plots an extensible time series object xts.
We can create this type of object using the xts() function of the xts package (Ryan and Ulrich 2024) specifying the values and the dates.
The dates in data are the years of column year.
For now we choose to plot the values of the variable cases of data.
We need to construct a xts object for each county and then put them together in an object called dataxts.
For each of the counties, we filter the data of the county and assign it to datacounty.
Then we construct a xts object with values datacounty$cases and dates as.Date(paste0(data$year, "-01-01")).
Then we assign the name of the counties to each xts (colnames(dataxts) <- counties) so county names can be shown in the legend.
dataxts <- NULL
counties <- unique(data$county)
for (l in 1:length(counties)) {
datacounty <- data[data$county == counties[l], ]
dd <- xts(
datacounty[, "cases"],
as.Date(paste0(datacounty$year, "-01-01"))
)
dataxts <- cbind(dataxts, dd)
}
colnames(dataxts) <- countiesFinally, we plot dataxts with dygraph(), and use dyHighlight() to allow mouse-over highlighting.
dygraph(dataxts) %>%
dyHighlight(highlightSeriesBackgroundAlpha = 0.2)We customize the legend so that only the name of the highlighted series is shown. To do this, one option is to write a css file with
the instructions and pass the css file to the dyCSS() function.
Alternatively, we can set the css directly in the code as follows:
dygraph(dataxts) %>%
dyHighlight(highlightSeriesBackgroundAlpha = 0.2) -> d1
d1$x$css <- "
.dygraph-legend > span {display:none;}
.dygraph-legend > span.highlight { display: inline; }
"
d1The complete code to build the dygraphs object is the following:
library(dygraphs)
library(xts)
# in ui
dygraphOutput(outputId = "timetrend")
# in server()
output$timetrend <- renderDygraph({
dataxts <- NULL
counties <- unique(data$county)
for (l in 1:length(counties)) {
datacounty <- data[data$county == counties[l], ]
dd <- xts(
datacounty[, "cases"],
as.Date(paste0(datacounty$year, "-01-01"))
)
dataxts <- cbind(dataxts, dd)
}
colnames(dataxts) <- counties
dygraph(dataxts) %>%
dyHighlight(highlightSeriesBackgroundAlpha = 0.2) -> d1
d1$x$css <- "
.dygraph-legend > span {display:none;}
.dygraph-legend > span.highlight { display: inline; }
"
d1
})15.7.3 Map using leaflet
We use the leaflet package to build an interactive map.
In ui we use leafletOutput(), and in server() we use renderLeaflet().
Inside renderLeaflet() we write the instructions to return a leaflet map.
First, we need to add the data to the shapefile so the values can be plotted in a map.
For now we choose to plot the values of the variable in 1980.
We create a dataset called datafiltered with the data corresponding to that year.
Then we add datafiltered to map@data in an order such that the counties in the data match the counties in the map.
datafiltered <- data[which(data$year == 1980), ]
# this returns positions of map@data$NAME in datafiltered$county
ordercounties <- match(map@data$NAME, datafiltered$county)
map@data <- datafiltered[ordercounties, ]We create the leaflet map with the leaflet() function, create a color palette with colorBin(), and add a legend with addLegend().
For now we choose to plot the values of variable cases.
We also add labels with the area names and values that are displayed when the mouse is over the map.
library(leaflet)
# in ui
leafletOutput(outputId = "map")
# in server()
output$map <- renderLeaflet({
# add data to map
datafiltered <- data[which(data$year == 1980), ]
ordercounties <- match(map@data$NAME, datafiltered$county)
map@data <- datafiltered[ordercounties, ]
# create leaflet
pal <- colorBin("YlOrRd", domain = map$cases, bins = 7)
labels <- sprintf("%s: %g", map$county, map$cases) %>%
lapply(htmltools::HTML)
l <- leaflet(map) %>%
addTiles() %>%
addPolygons(
fillColor = ~ pal(cases),
color = "white",
dashArray = "3",
fillOpacity = 0.7,
label = labels
) %>%
leaflet::addLegend(
pal = pal, values = ~cases,
opacity = 0.7, title = NULL
)
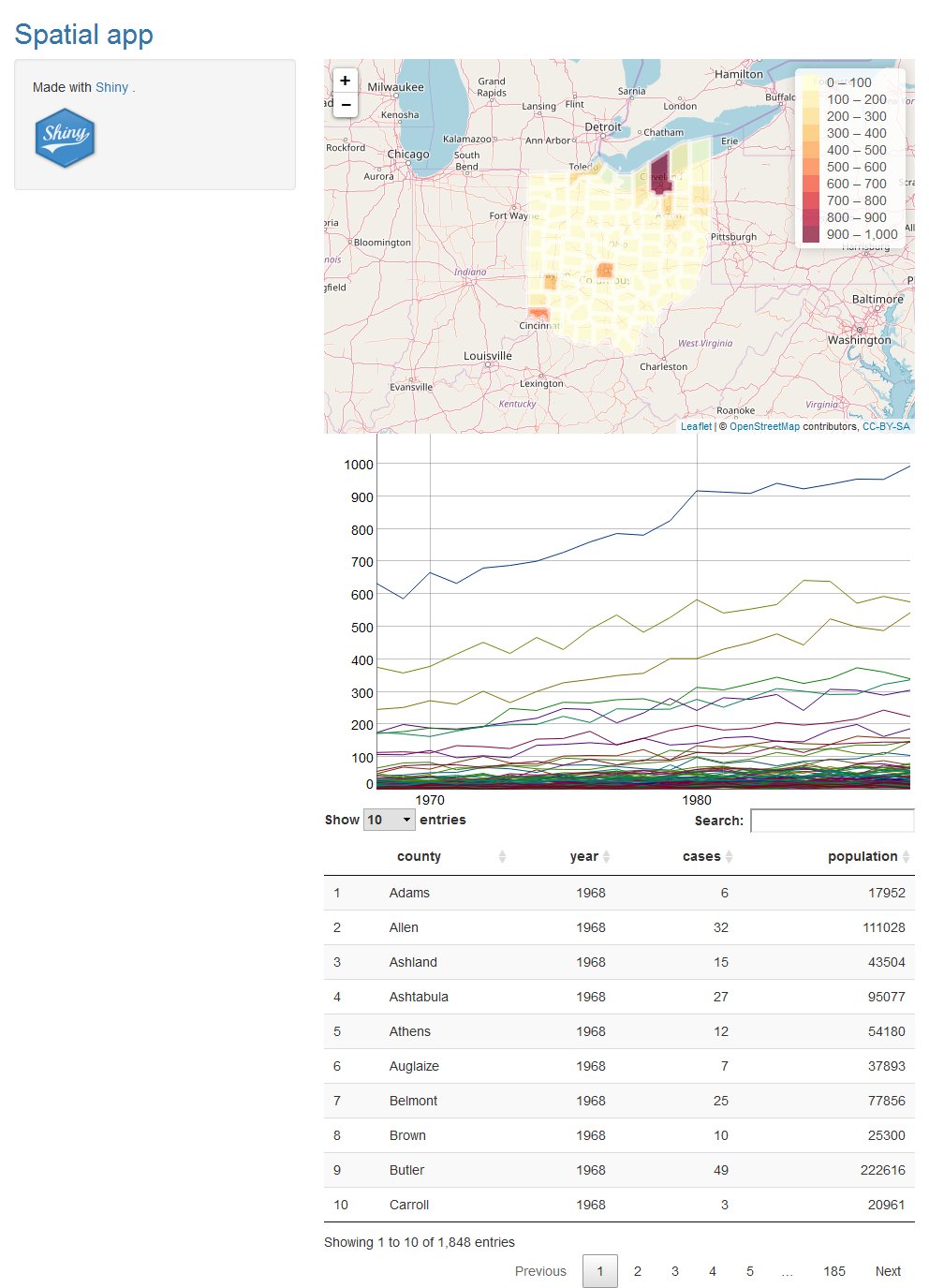
})Below is the content of app.R we have until now. A snapshot of the Shiny app is shown in Figure 15.3.
library(shiny)
library(rgdal)
library(DT)
library(dygraphs)
library(xts)
library(leaflet)
data <- read.csv("data/data.csv")
map <- readOGR("data/fe_2007_39_county/fe_2007_39_county.shp")
# ui object
ui <- fluidPage(
titlePanel(p("Spatial app", style = "color:#3474A7")),
sidebarLayout(
sidebarPanel(
p("Made with", a("Shiny",
href = "http://shiny.rstudio.com"
), "."),
img(
src = "imageShiny.png",
width = "70px", height = "70px"
)
),
mainPanel(
leafletOutput(outputId = "map"),
dygraphOutput(outputId = "timetrend"),
DTOutput(outputId = "table")
)
)
)
# server()
server <- function(input, output) {
output$table <- renderDT(data)
output$timetrend <- renderDygraph({
dataxts <- NULL
counties <- unique(data$county)
for (l in 1:length(counties)) {
datacounty <- data[data$county == counties[l], ]
dd <- xts(
datacounty[, "cases"],
as.Date(paste0(datacounty$year, "-01-01"))
)
dataxts <- cbind(dataxts, dd)
}
colnames(dataxts) <- counties
dygraph(dataxts) %>%
dyHighlight(highlightSeriesBackgroundAlpha = 0.2) -> d1
d1$x$css <- "
.dygraph-legend > span {display:none;}
.dygraph-legend > span.highlight { display: inline; }
"
d1
})
output$map <- renderLeaflet({
# Add data to map
datafiltered <- data[which(data$year == 1980), ]
ordercounties <- match(map@data$NAME, datafiltered$county)
map@data <- datafiltered[ordercounties, ]
# Create leaflet
pal <- colorBin("YlOrRd", domain = map$cases, bins = 7)
labels <- sprintf("%s: %g", map$county, map$cases) %>%
lapply(htmltools::HTML)
l <- leaflet(map) %>%
addTiles() %>%
addPolygons(
fillColor = ~ pal(cases),
color = "white",
dashArray = "3",
fillOpacity = 0.7,
label = labels
) %>%
leaflet::addLegend(
pal = pal, values = ~cases,
opacity = 0.7, title = NULL
)
})
}
# shinyApp()
shinyApp(ui = ui, server = server)
FIGURE 15.3: Snapshot of the Shiny app after including the map, the time plot, and the table.
15.8 Adding reactivity
Now we add functionality that enables the user to select a specific variable and year to be shown.
To be able to select a variable, we include an input of a menu containing all the possible variables.
Then, when the user selects a particular variable, the map and the time plot will be rebuilt.
To add an input in a Shiny app, we need to place an input function *Input() in the ui object.
Each input function requires several arguments.
The first two are inputId, an id necessary to access the input value, and label which is the text that appears next to the input in the app.
We create the input with the menu that contains the possible choices for the variable as follows.
# in ui
selectInput(
inputId = "variableselected",
label = "Select variable",
choices = c("cases", "population")
)In this input, the id is variableselected, label is "Select variable" and choices contains the variables "cases" and "population".
The value of this input can be accessed with input$variableselected.
We create reactivity by including the value of the input (input$variableselected) in the render*() expressions in server() that build the outputs.
Thus, when we select a different variable in the menu, all the outputs that depend on the input will be rebuilt using the updated input value.
Similarly, we add a menu with id yearselected and with choices equal to all possible years so we can select the year we want to see.
When we select a year, the input value input$yearselected changes and all the outputs that depend on it will be rebuilt using the new input value.
# in ui
selectInput(
inputId = "yearselected",
label = "Select year",
choices = 1968:1988
)15.8.1 Reactivity in dygraphs
In this section we modify the dygraphs time plot and the leaflet map so that they are built with the input values input$variableselected and input$yearselected.
We modify renderDygraph() by writing datacounty[, input$variableselected] instead of datacounty[, "cases"].
# in server()
output$timetrend <- renderDygraph({
dataxts <- NULL
counties <- unique(data$county)
for (l in 1:length(counties)) {
datacounty <- data[data$county == counties[l], ]
# CHANGE "cases" by input$variableselected
dd <- xts(
datacounty[, input$variableselected],
as.Date(paste0(datacounty$year, "-01-01"))
)
dataxts <- cbind(dataxts, dd)
}
...
})15.8.2 Reactivity in leaflet
We also modify renderLeaflet() by selecting data corresponding to year input$yearselected and
plot variable input$variableselected instead of variable cases.
We create a new column in map called variableplot with the values of variable input$variableselected
and plot the map with the values in variableplot.
In leaflet() we modify colorBin(), addPolygons(), addLegend() and labels to show variableplot instead of variable cases.
output$map <- renderLeaflet({
# Add data to map
# CHANGE 1980 by input$yearselected
datafiltered <- data[which(data$year == input$yearselected), ]
ordercounties <- match(map@data$NAME, datafiltered$county)
map@data <- datafiltered[ordercounties, ]
# Create variableplot
# ADD this to create variableplot
map$variableplot <- as.numeric(
map@data[, input$variableselected]
)
# Create leaflet
# CHANGE map$cases by map$variableplot
pal <- colorBin("YlOrRd", domain = map$variableplot, bins = 7)
# CHANGE map$cases by map$variableplot
labels <- sprintf("%s: %g", map$county, map$variableplot) %>%
lapply(htmltools::HTML)
# CHANGE cases by variableplot
l <- leaflet(map) %>%
addTiles() %>%
addPolygons(
fillColor = ~ pal(variableplot),
color = "white",
dashArray = "3",
fillOpacity = 0.7,
label = labels
) %>%
# CHANGE cases by variableplot
leaflet::addLegend(
pal = pal, values = ~variableplot,
opacity = 0.7, title = NULL
)
})Note that a better way to modify an existing leaflet map is using the leafletProxy() function. Details on how to use this function are given in the RStudio website.
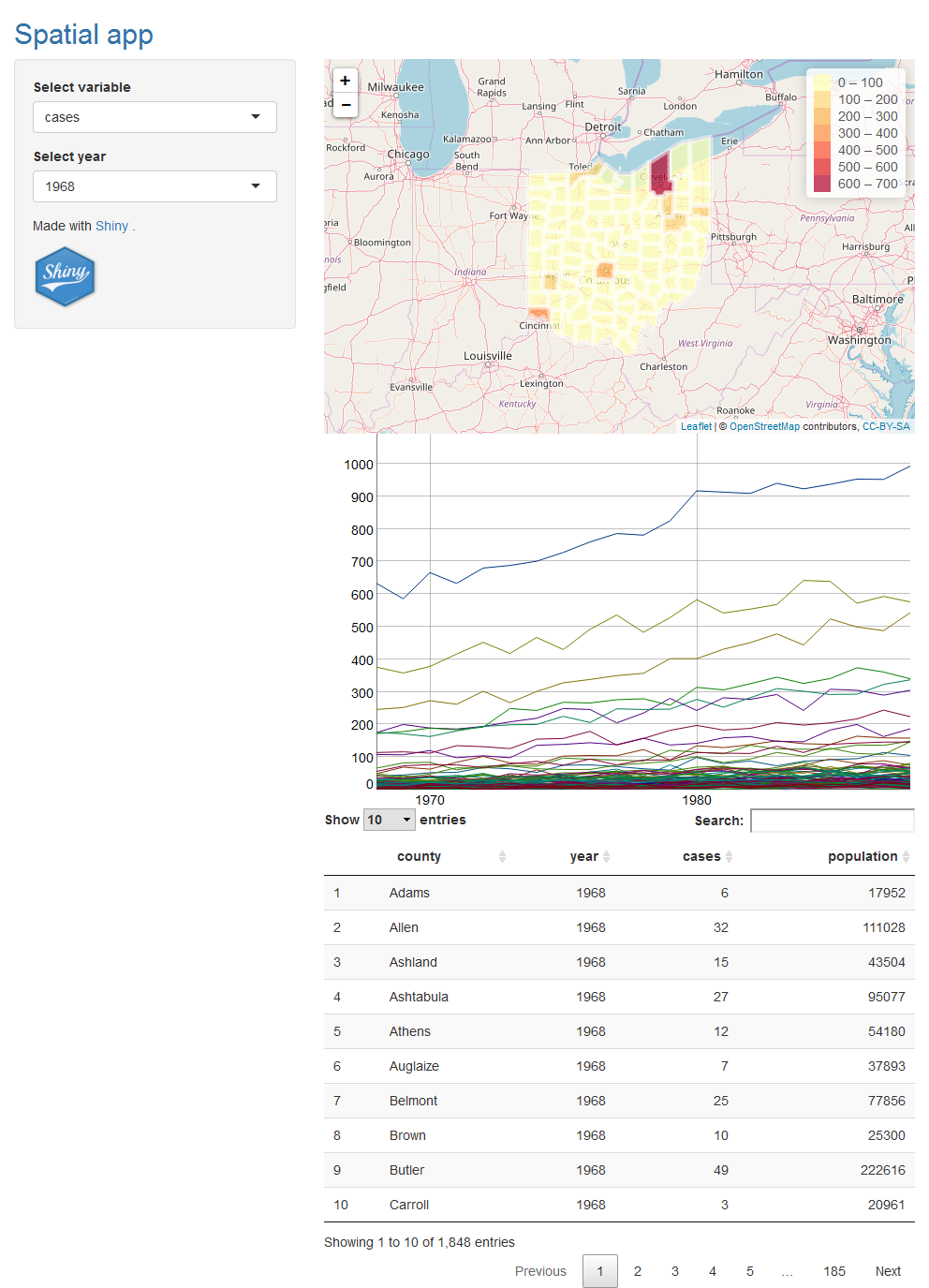
The content of the app.R file is shown below and a snapshot of the Shiny app is shown in Figure 15.4.
library(shiny)
library(rgdal)
library(DT)
library(dygraphs)
library(xts)
library(leaflet)
data <- read.csv("data/data.csv")
map <- readOGR("data/fe_2007_39_county/fe_2007_39_county.shp")
# ui object
ui <- fluidPage(
titlePanel(p("Spatial app", style = "color:#3474A7")),
sidebarLayout(
sidebarPanel(
selectInput(
inputId = "variableselected",
label = "Select variable",
choices = c("cases", "population")
),
selectInput(
inputId = "yearselected",
label = "Select year",
choices = 1968:1988
),
p("Made with", a("Shiny",
href = "http://shiny.rstudio.com"
), "."),
img(
src = "imageShiny.png",
width = "70px", height = "70px"
)
),
mainPanel(
leafletOutput(outputId = "map"),
dygraphOutput(outputId = "timetrend"),
DTOutput(outputId = "table")
)
)
)
# server()
server <- function(input, output) {
output$table <- renderDT(data)
output$timetrend <- renderDygraph({
dataxts <- NULL
counties <- unique(data$county)
for (l in 1:length(counties)) {
datacounty <- data[data$county == counties[l], ]
dd <- xts(
datacounty[, input$variableselected],
as.Date(paste0(datacounty$year, "-01-01"))
)
dataxts <- cbind(dataxts, dd)
}
colnames(dataxts) <- counties
dygraph(dataxts) %>%
dyHighlight(highlightSeriesBackgroundAlpha = 0.2) -> d1
d1$x$css <- "
.dygraph-legend > span {display:none;}
.dygraph-legend > span.highlight { display: inline; }
"
d1
})
output$map <- renderLeaflet({
# Add data to map
# CHANGE 1980 by input$yearselected
datafiltered <- data[which(data$year == input$yearselected), ]
ordercounties <- match(map@data$NAME, datafiltered$county)
map@data <- datafiltered[ordercounties, ]
# Create variableplot
# ADD this to create variableplot
map$variableplot <- as.numeric(
map@data[, input$variableselected])
# Create leaflet
# CHANGE map$cases by map$variableplot
pal <- colorBin("YlOrRd", domain = map$variableplot, bins = 7)
# CHANGE map$cases by map$variableplot
labels <- sprintf("%s: %g", map$county, map$variableplot) %>%
lapply(htmltools::HTML)
# CHANGE cases by variableplot
l <- leaflet(map) %>%
addTiles() %>%
addPolygons(
fillColor = ~ pal(variableplot),
color = "white",
dashArray = "3",
fillOpacity = 0.7,
label = labels
) %>%
# CHANGE cases by variableplot
leaflet::addLegend(
pal = pal, values = ~variableplot,
opacity = 0.7, title = NULL
)
})
}
# shinyApp()
shinyApp(ui = ui, server = server)
FIGURE 15.4: Snapshot of the Shiny app after adding reactivity.
15.9 Uploading data
Instead of reading the data at the beginning of the app, we may want to let the user upload his or her own files. In order to do that, we delete the code we previously used to read the data, and add two inputs that enable to upload a CSV file and a shapefile.
15.9.1 Inputs in ui to upload a CSV file and a shapefile
We create inputs to upload the data with the fileInput() function.
fileInput() has a parameter called multiple that can be set to TRUE to allow the user to select multiple files.
It also has a parameter called accept that can be set to a character vector with the type of files the input expects.
Here we write two inputs.
One of the inputs is to upload the data. This input has id filedata and the input value can be accessed with input$filedata.
This input accepts .csv files.
# in ui
fileInput(inputId = "filedata",
label = "Upload data. Choose csv file",
accept = c(".csv")),The other input is to upload the shapefile. This input has id filemap and the input value can be accessed with input$filemap.
This input accepts multiple files of type '.shp', '.dbf', '.sbn', '.sbx', '.shx', and '.prj'.
# in ui
fileInput(inputId = "filemap",
label = "Upload map. Choose shapefile",
multiple = TRUE,
accept = c('.shp','.dbf','.sbn','.sbx','.shx','.prj')),Note that a shapefile consists of different files with extensions .shp, .dbf, .shx etc.
When we are uploading the shapefile in the Shiny app, we need to upload all these files at once.
That is, we need to select all the files and then click upload. Selecting just the file with extension .shp does not upload the shapefile.
15.9.2 Uploading CSV file in server()
We use the input values to read the CSV file and the shapefile.
We do this within a reactive expression.
A reactive expression is an R expression that uses an input value and returns a value.
To create a reactive expression we use the reactive() function which takes an R expression surrounded by braces ({}).
The reactive expression updates whenever the input value changes.
For example, we read the data
with read.csv(input$filedata$datapath) where input$filedata$datapath is the data path contained in the value of the input that uploads the data.
We put read.csv(input$filedata$datapath) inside reactive().
In this way, each time input$filedata$datapath is updated, the reactive expression is reexecuted.
The output of the reactive expression is assigned to data.
In server(), data can be accessed with data(). data() will be updated each time the reactive expression that builds is reexecuted.
15.9.3 Uploading shapefile in server()
We also write a reactive expression to read the map.
We assign the result of the reactive expression to map.
In server(), we access the map with map().
To read the shapefile, we use the readOGR() function of the rgdal package.
When files are uploaded with fileInput() they have different names from the ones in the directory.
We first rename files with the actual names and then read the shapefile with readOGR() passing the name of the file with .shp extension.
# in server()
map <- reactive({
# shpdf is a data.frame with the name, size, type and datapath
# of the uploaded files
shpdf <- input$filemap
# The files are uploaded with names
# 0.dbf, 1.prj, 2.shp, 3.xml, 4.shx
# (path/names are in column datapath)
# We need to rename the files with the actual names:
# fe_2007_39_county.dbf, etc.
# (these are in column name)
# Name of the temporary directory where files are uploaded
tempdirname <- dirname(shpdf$datapath[1])
# Rename files
for (i in 1:nrow(shpdf)) {
file.rename(
shpdf$datapath[i],
paste0(tempdirname, "/", shpdf$name[i])
)
}
# Now we read the shapefile with readOGR() of rgdal package
# passing the name of the file with .shp extension.
# We use the function grep() to search the pattern "*.shp$"
# within each element of the character vector shpdf$name.
# grep(pattern="*.shp$", shpdf$name)
# ($ at the end denote files that finish with .shp,
# not only that contain .shp)
map <- readOGR(paste(tempdirname,
shpdf$name[grep(pattern = "*.shp$", shpdf$name)],
sep = "/"
))
map
})15.9.4 Accessing the data and the map
To access the data and the map in renderDT(), renderLeaflet() and renderDygraph(), we use map() and data().
# in server()
output$table <- renderDT(
data()
)
output$map <- renderLeaflet({
map <- map()
data <- data()
...
})
output$timetrend <- renderDygraph({
data <- data()
...
})15.10 Handling missing inputs
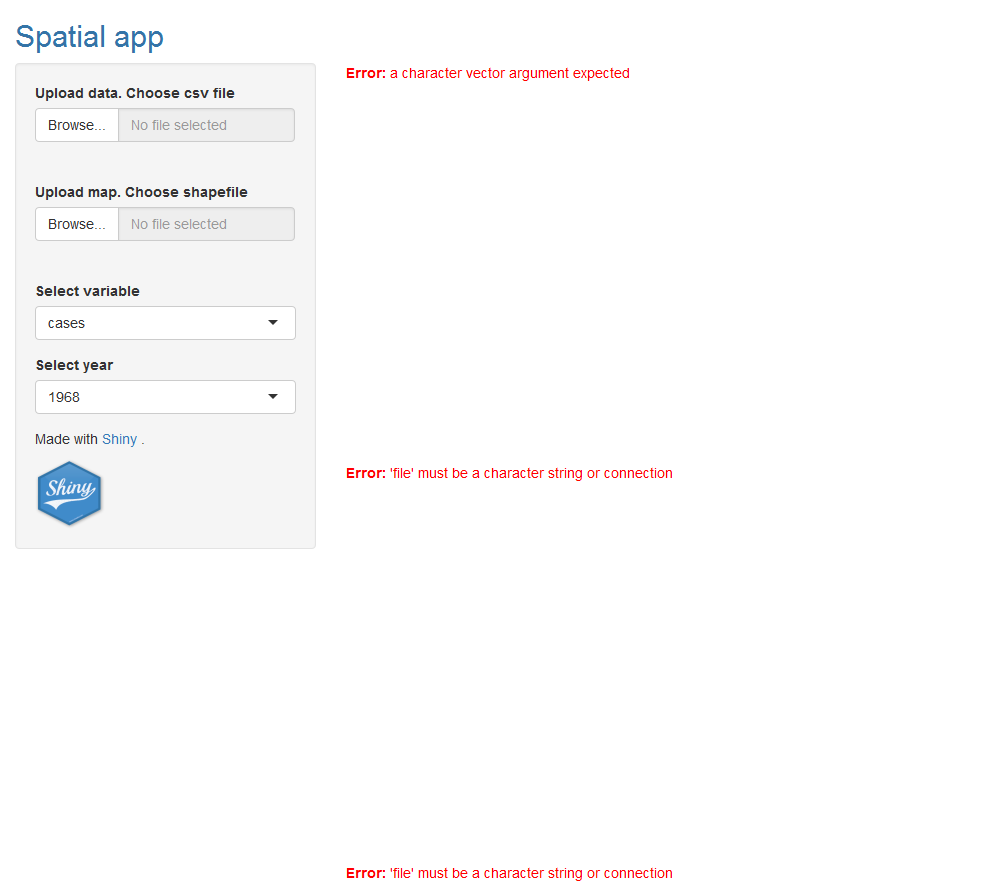
After adding the inputs to upload the CSV file and the shapefile, we note that the outputs in the Shiny app render error messages until the files are uploaded (Figure 15.5). Here we modify the Shiny app to eliminate these error messages by including code that avoids to show the outputs until the files are uploaded.

FIGURE 15.5: Snapshot of the Shiny app after adding inputs to upload the data and the map. The Shiny app renders error messages until the files are uploaded.
15.10.1 Requiring input files to be available using req()
First, inside the reactive expressions that read the files, we include req(input$inputId) to require input$inputId to be available before showing the outputs.
req() evaluates its arguments one at a time and if these are missing the execution of the reactive expression stops.
In this way, the value returned by the reactive expression will not be updated, and
outputs that use the value returned by the reactive expression will not be reexecuted.
Details on how to use req() are in the RStudio website.
We add req(input$filedata) at the beginning of the reactive expression that reads the data.
If the data has not been uploaded yet, input$filedata is equal to "". This stops the execution of the reactive expression, then data() is not updated, and the output depending on data() is not executed.
# in ui. First line in the reactive() that reads the data
req(input$filedata)Similarly, we add req(input$filemap) at the beginning of the reactive expression that reads the map.
If the map has not been uploaded yet, input$filemap is missing, the execution of the reactive expression stops, map() is not updated, and the output depending on map() is not executed.
# in ui. First line in the reactive() that reads the map
req(input$filemap)15.10.2 Checking data are uploaded before creating the map
Before constructing the leaflet map, the data has to be added to the shapefile.
To do this, we need to make sure that both the data and the map are uploaded.
We can do this by writing at the beginning of renderLeaflet() the following code.
output$map <- renderLeaflet({
if (is.null(data()) | is.null(map())) {
return(NULL)
}
...
})When either data() or map() are updated, the instructions of renderLeaflet() are executed.
Then, at the beginning of renderLeaflet() it is checked whether either data() or map() are NULL.
If this is TRUE, the execution stops returning NULL.
This avoids the error that we would get when trying to add the data to the map when either of these two elements is NULL.
15.11 Conclusion
In this chapter, we have shown how to create a Shiny app to upload and visualize spatio-temporal data. We have shown how to upload a shapefile with a map and a CSV file with data, how to create interactive visualizations including a table with DT, a map with leaflet and a time plot with dygraphs, and how to add reactivity that enables the user to show specific information. The complete code of the Shiny app is given below, and a snapshot of the Shiny app created is shown in Figure 15.1. We can improve the appearance and functionality of the Shiny app by modifying the layout and adding other inputs and outputs. The website http://shiny.rstudio.com/ contains multiple resources that can be used to improve the Shiny app.
library(shiny)
library(rgdal)
library(DT)
library(dygraphs)
library(xts)
library(leaflet)
# ui object
ui <- fluidPage(
titlePanel(p("Spatial app", style = "color:#3474A7")),
sidebarLayout(
sidebarPanel(
fileInput(
inputId = "filedata",
label = "Upload data. Choose csv file",
accept = c(".csv")
),
fileInput(
inputId = "filemap",
label = "Upload map. Choose shapefile",
multiple = TRUE,
accept = c(".shp", ".dbf", ".sbn", ".sbx", ".shx", ".prj")
),
selectInput(
inputId = "variableselected",
label = "Select variable",
choices = c("cases", "population")
),
selectInput(
inputId = "yearselected",
label = "Select year",
choices = 1968:1988
),
p("Made with", a("Shiny",
href = "http://shiny.rstudio.com"
), "."),
img(
src = "imageShiny.png",
width = "70px", height = "70px"
)
),
mainPanel(
leafletOutput(outputId = "map"),
dygraphOutput(outputId = "timetrend"),
DTOutput(outputId = "table")
)
)
)
# server()
server <- function(input, output) {
data <- reactive({
req(input$filedata)
read.csv(input$filedata$datapath)
})
map <- reactive({
req(input$filemap)
# shpdf is a data.frame with the name, size, type and
# datapath of the uploaded files
shpdf <- input$filemap
# The files are uploaded with names
# 0.dbf, 1.prj, 2.shp, 3.xml, 4.shx
# (path/names are in column datapath)
# We need to rename the files with the actual names:
# fe_2007_39_county.dbf, etc.
# (these are in column name)
# Name of the temporary directory where files are uploaded
tempdirname <- dirname(shpdf$datapath[1])
# Rename files
for (i in 1:nrow(shpdf)) {
file.rename(
shpdf$datapath[i],
paste0(tempdirname, "/", shpdf$name[i])
)
}
# Now we read the shapefile with readOGR() of rgdal package
# passing the name of the file with .shp extension.
# We use the function grep() to search the pattern "*.shp$"
# within each element of the character vector shpdf$name.
# grep(pattern="*.shp$", shpdf$name)
# ($ at the end denote files that finish with .shp,
# not only that contain .shp)
map <- readOGR(paste(tempdirname,
shpdf$name[grep(pattern = "*.shp$", shpdf$name)],
sep = "/"
))
map
})
output$table <- renderDT(data())
output$timetrend <- renderDygraph({
data <- data()
dataxts <- NULL
counties <- unique(data$county)
for (l in 1:length(counties)) {
datacounty <- data[data$county == counties[l], ]
dd <- xts(
datacounty[, input$variableselected],
as.Date(paste0(datacounty$year, "-01-01"))
)
dataxts <- cbind(dataxts, dd)
}
colnames(dataxts) <- counties
dygraph(dataxts) %>%
dyHighlight(highlightSeriesBackgroundAlpha = 0.2) -> d1
d1$x$css <- "
.dygraph-legend > span {display:none;}
.dygraph-legend > span.highlight { display: inline; }
"
d1
})
output$map <- renderLeaflet({
if (is.null(data()) | is.null(map())) {
return(NULL)
}
map <- map()
data <- data()
# Add data to map
datafiltered <- data[which(data$year == input$yearselected), ]
ordercounties <- match(map@data$NAME, datafiltered$county)
map@data <- datafiltered[ordercounties, ]
# Create variableplot
map$variableplot <- as.numeric(
map@data[, input$variableselected])
# Create leaflet
pal <- colorBin("YlOrRd", domain = map$variableplot, bins = 7)
labels <- sprintf("%s: %g", map$county, map$variableplot) %>%
lapply(htmltools::HTML)
l <- leaflet(map) %>%
addTiles() %>%
addPolygons(
fillColor = ~ pal(variableplot),
color = "white",
dashArray = "3",
fillOpacity = 0.7,
label = labels
) %>%
leaflet::addLegend(
pal = pal, values = ~variableplot,
opacity = 0.7, title = NULL
)
})
}
# shinyApp()
shinyApp(ui = ui, server = server)